
Новый документ лучше создать в горизонтальной ориентации, единицы измерения установить px. Орнамент мы будем строить на обводках, поэтому перед началом работы убедитесь, что заливка у вас выключена, а включена только обводка.
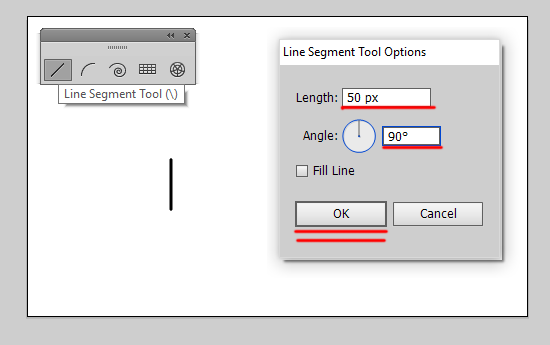
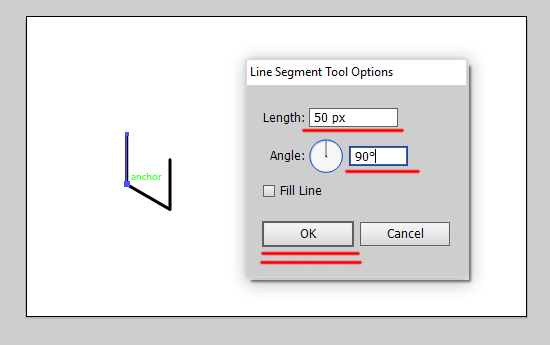
Возьмите инструмент Line Segment Tool (\), и сделайте им левый клик в любой части рабочего пространства. Появится окошко с опциями. Там нужно ввести длину линии в 50 px и угол 90 градусов.

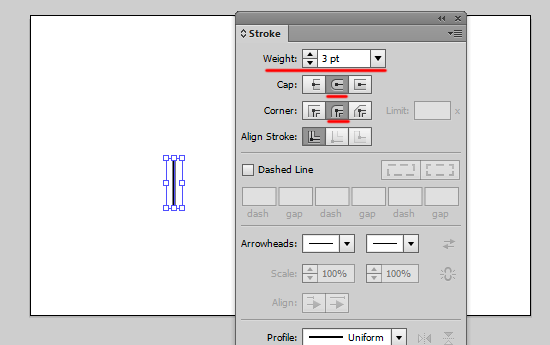
Для полученной линии настраиваем обводку через панель Stroke. Делаем её немного потолще, я установил 3 pt. И включим скругление для концов и углов.

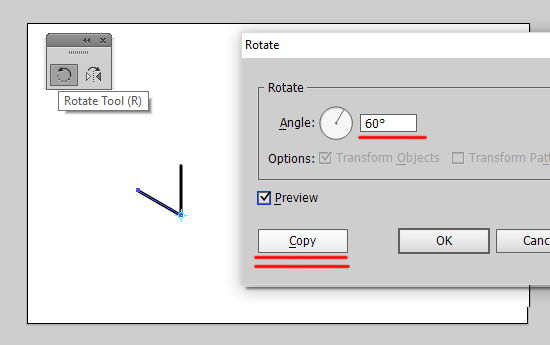
Затем нам понадобится инструмент Rotate Tool (R). Возьмите его, зажмите и удерживайте Alt, и сделайте левый клик в нижнюю точку линии. В эту точку переместится центр вращения, и появятся опции. Устанавливаем угол вращения 60 градусов и нажимаем Copy, чтобы скопировать линию при вращении.

Строим ещё одну вертикальную линию с помощью Line Segment Tool (\). Делаем левый клик в крайнюю точку скопированной линии и заказываем линию с такими же параметрами.

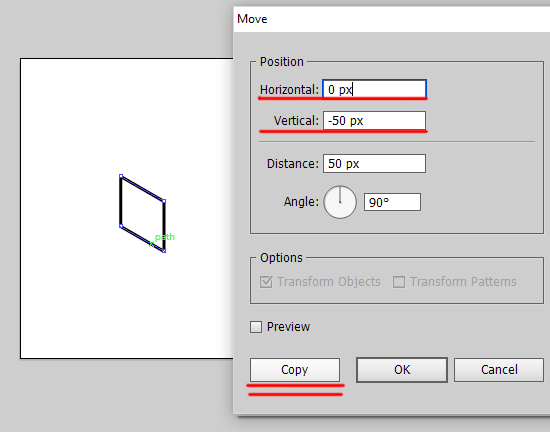
Теперь выделим нижнюю линию, сделаем правый клик > Transform > Move (Shift+Ctrl+M), введём смещение на 50 px вверх, и нажмём Copy для копирования объекта.

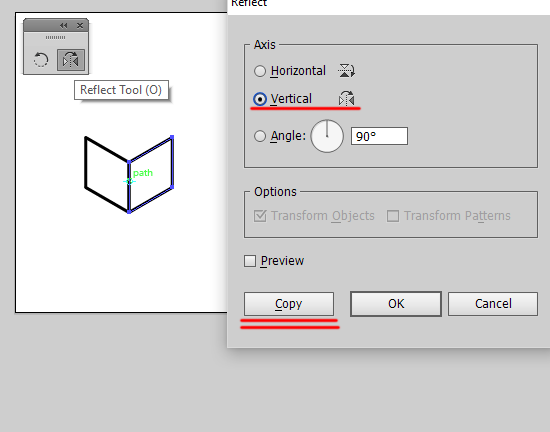
У нас получился ромбик, и теперь можно его отражать. Выделите все 4 линии, это удобно сделать с помощью Ctrl+A. Возьмите инструмент Reflect Tool (O), зажмите и удерживайте Alt, и сделайте левый клик по правой стороне ромбика. Появятся опции, выберите там отражение относительно вертикальной оси и нажмите Copy, чтобы скопировать ромбик.

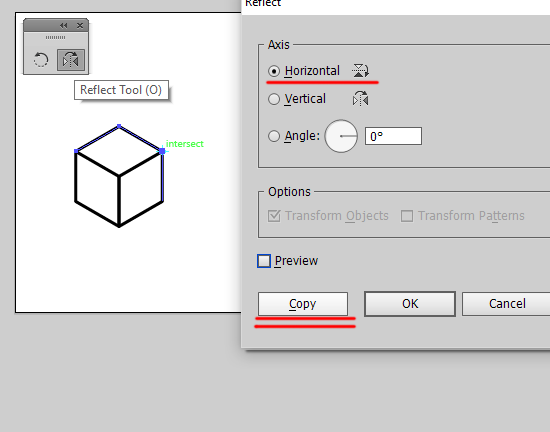
Теперь это похоже на что-то вроде раскрытой книги. Продолжаем отражать. Выделите две линии, которые образуют угол сверху книги. Опять берём Reflect Tool (O), удерживаем Alt, и в этот раз делаем левый клик по точке справа сверху. В опциях отражения устанавливаем Horizontal и нажимаем Copy. Таким образом две линии копируются наверх, завершая фигуру. Получился куб.

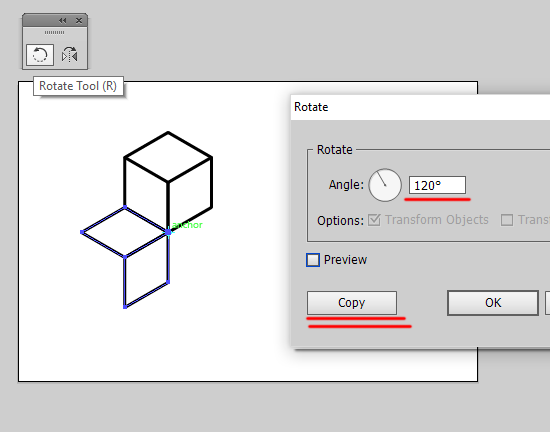
Выделите все линии, кроме тех двух, что мы только что скопировали наверх. Пришло время всё это повращать через Rotate Tool (R). Возьмите этот инструмент, зажмите и удерживайте Alt, и сделайте левый клик в центральную нижнюю точку куба. Появятся опции вращения, вводим угол 120 и нажимаем Copy.

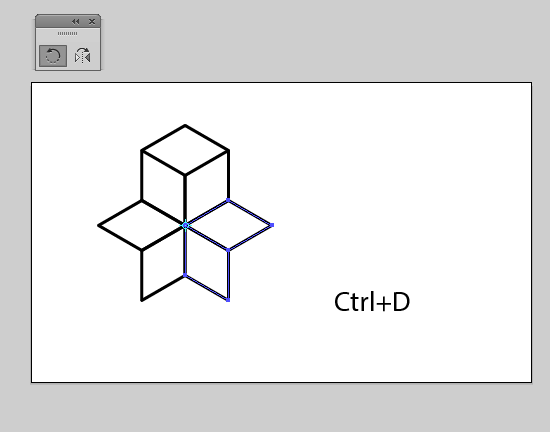
После первого поворота, не снимая выделения, сразу же нажимаем Ctrl+D, чтобы повторить трансформацию. И получаем вторую копию с поворотом ещё на 120 градусов.

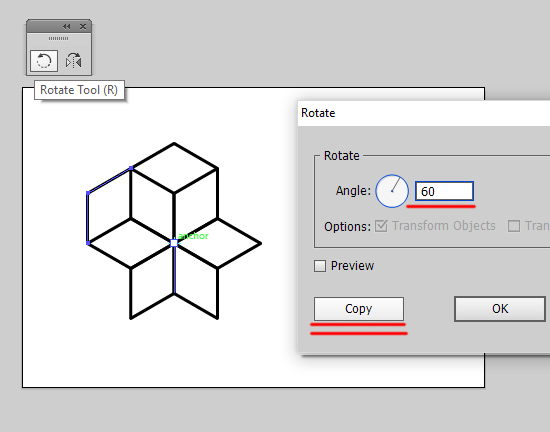
Продолжаем вращать. Берём две верхние линии, которые мы не трогали в прошлом шаге. Опять инструментом Rotate Tool (R) с зажатым Alt ставим центр вращения, и в опциях выставляем 60 градусов. Нажимаем Copy, и получаем первую копию с поворотом.

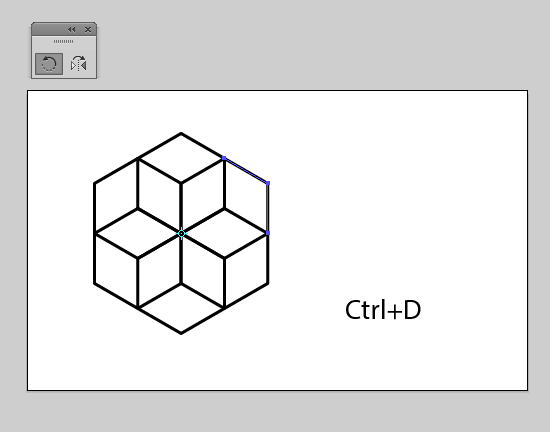
И сразу же после первого поворота, не снимая выделения с линий, нажимаем Ctrl+D. Нажать нужно будет 4 раза, чтобы закончить узор.

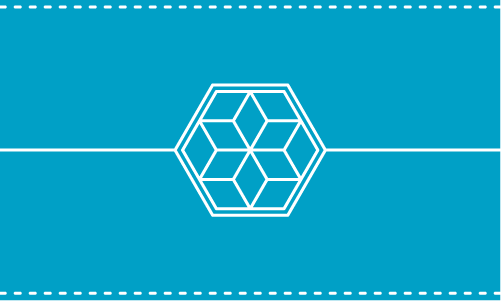
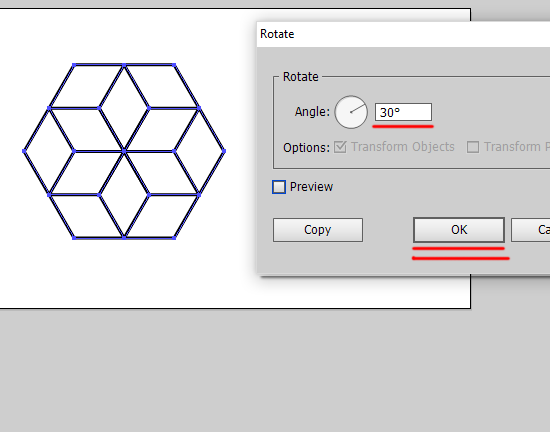
Узор готов, нужно только его повернуть ещё немного. Выделяем всё Ctrl+A. Делаем правый клик > Transform > Rotate. В опциях ставим угол 30 градусов и нажимаем OK.

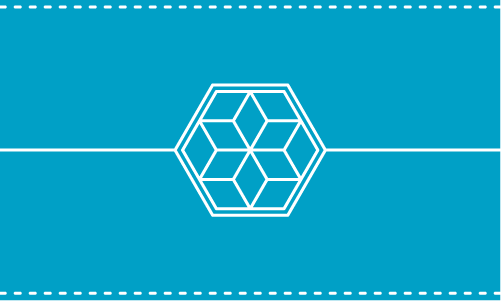
Дальше узор можно оформить на свой вкус, либо добавить в качестве декоративного элемента в дизайн.

Как видите, в иллюстраторе можно очень точно чертить самые разные геометрические орнаменты. Главное, грамотно спроектировать их построение.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Хороший урок для закрепления навыков по повороту и отражению.
ОтветитьУдалить